You might be a senior designer if…
10 mindset shifts, habits, and patterns that separate juniors from seniors.
Hey there! This is a 🔒 subscriber-only edition of ADPList’s newsletter 🔒 designed to make you a better designer and leader. Members get access to exceptional leaders' proven strategies, tactics, and wisdom. For more: Get free 1:1 advisory | Become an ADPList Ambassador | Become a sponsor | Submit a guest post
Friends,
What does seniority in design actually look like?
In this edition, Lisha (Lead designer at Futurice) reflects on her own journey from junior to senior designer — a path filled with lessons, mindset shifts, and moments of clarity that often come with experience. It’s a piece that every growing designer should read, especially those wondering “Am I progressing fast enough?”
Here’s what you’ll get from this piece:
10 practical signs that indicate you’re stepping into seniority
Why saying “no” is a skill — not a weakness
How empathy and user understanding go beyond personas
The underrated importance of content, collaboration, and communication
Let’s jump in 👇🏻
Lisha is a cross-disciplinary designer and visual storyteller, weaving together UI/UX expertise, accessibility insights, and multicultural experiences into a thoughtful, human-centered design. Through engaging visual narratives, she shares ideas that connect both emotion and logic — the heart and the mind. Her articles are crafted as small gifts: lessons she wishes she had known earlier and notes for her future self. They are written to resonate with fellow designers and to offer sparks of inspiration to those just starting. With over 12 years of experience across startups, in-house teams, and consultancies around the world, Lisha brings deep curiosity, a love of learning, and a passion for creating meaningful work to everything she does.
Connect with her on LinkedIn, Medium & her Portfolio.
10 Signs Indicate You Are a Senior Designer
When I was a junior-level designer, I had been wondering how to advance in my career. Reflecting on my earlier way of working, I have come up with ten signs that indicate that I am getting more senior. This article might help the designers who are trying to improve but are uncertain what to do.
1. Don’t only do what you are asked to do, but understand why you have to do it.
My supervisor once said, “When you grow more senior, you have to choose projects where you feel you can grow.” It is a valuable quote to me. Like many other very kind designers, I don’t want to turn people down by saying “no”. Thus, I have in the past accepted projects that I don’t feel particularly enthusiastic about. However, saying no is a very critical skill to have. Especially when someone asks you to build up some features instead of solving a problem, it is a sign that it might not be an enjoyable or impactful project to take on.
2. It is not only about the design; it is a people's business.
It is essential to understand and weigh the wishes of different stakeholders. When I was a junior designer, I only focused on completing my tasks. Now, I have learned that building good relationships and understanding stakeholders’ wishes are crucial. A project could fail if we forget to involve a key stakeholder at the beginning of the project.
3. Do the research and understand your users as much as possible before doing the actual design.
When I was a junior, I had confidence that I could create any design from my imagination. However, it didn’t always work out. Later a friend recommended me a book called Steal Like an Artist. I realized then how important it is to get inspiration before starting.
Before starting a design, think about what feelings you want to bring to your users. For some designs, ease-of-use and clarity are essential experiences, e.g. finding a product as soon as possible from a website. For others, a sense of safety and certainty is the key, e.g. payment-related design. Thus, we have to rethink each experience to create a user-centered design.
4. Gather empathy towards your users during your daily life.
Almost any object and service we experience are designed by someone. When using them, our emotions help us to build a better connection with our users. As humans, we all experience similar frustration or happiness. Thus, as a designer, we can translate our experiences and emotions into the actual design.
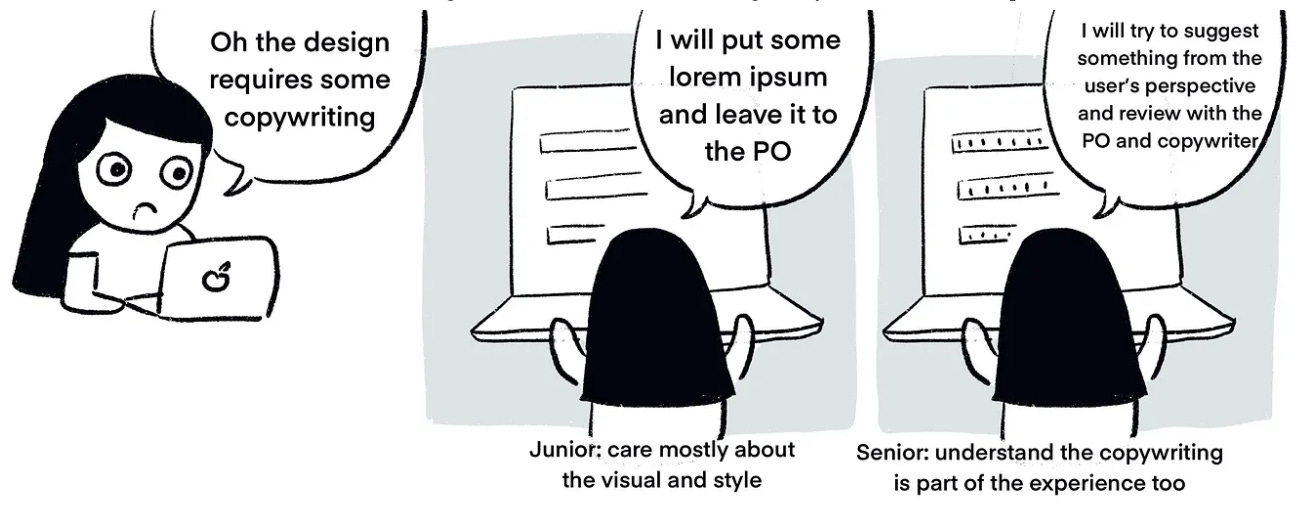
5. Be responsible for the content and understand it is part of the user experience.
After participating in many user tests, I figured that many users value content writing a lot. I used to think visuals is the most important for the users. Now I understand if I want to improve the user experience, I have to take care of the