📌 How the biggest products use design systems to grow at scale?
Google, Apple & Atlassian Design systems are popular & for good reason: they save time, money, resources & boosts revenue. Learn how you can use them for FREE to power-up your designs & products.
Hey 👋! Welcome to this week’s ✨ ADPList’s Weekly Pulse ✨ a community-exclusive newsletter delivered every Tuesday. We have built this space to talk about design, product, working with humans, and anything else that’ll level up your career in tech. Send us your questions and in return, we come back with real insights and actionable tips.
If you find this post valuable, check out our other posts:
How to create a LinkedIn profile that FAANG recruiters love?
How to build a resume that gets you hired by Fortune 500 companies?
To receive this newsletter weekly in your inbox, consider subscribing!
How to use the World’s Best Design Systems?
From Spotify to Airbnb to Google, world’s hottest product companies have one thing in common when it comes to design - Brilliant Design Systems. Learn how you can use the existing design systems to create better user experiences and interfaces. Moreover, using a design system can also enhance a designer’s productivity, inspiration and efficacy.
Let’s find how you can use them to advance your UI/UX and product design to a whole new level! 🔥
1. Google Material Design System
The purpose of Google Material Design System is to support designers and developers to build responsive, usable and scalable apps – and to do so quickly.
How you can apply it to your work:
Solve usability issues effectively: It is a trustworthy and consistent package of detailed guidance for digital product UI designers. You don’t need to invent everything from scratch with such a detailed set of tried & tested guidelines.
Build responsive designs: Since Material Design was built on a mobile-first sensibility, it also promotes animation in designs, both for user feedback and to hint at how different features function, helping designers to make every design & product responsive.
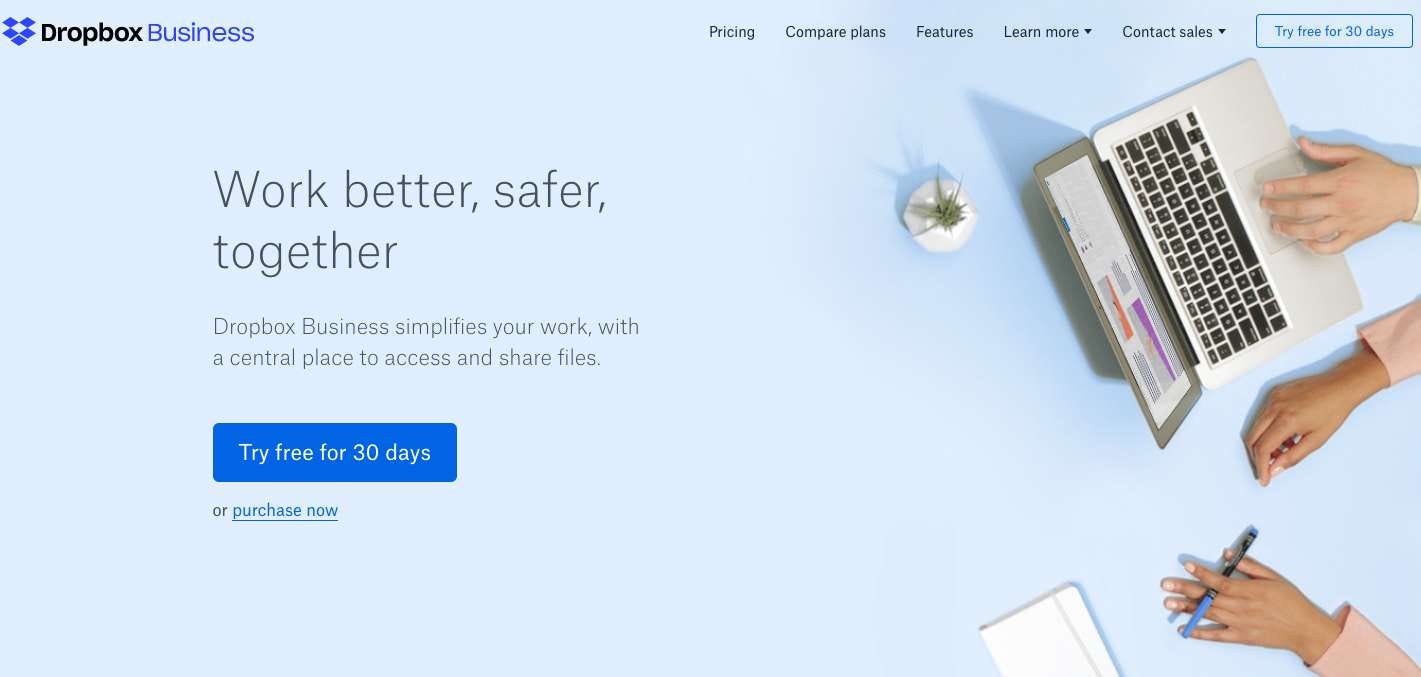
Example: Dropbox Business adopts the Material Design concept since early times. The website uses one single color palette with black and white included as background.
More granular advantages for Material Design include subtle skeuomorphism, which sets it apart from flat design and makes it more intuitive for many users.
Another user-friendly feature is that user feedback in the form of haptic feedback, subtle animations, and similar things are built into the guidelines.
2. Atlassian Design System
Use Atlassian's end-to-end design language to create simple, intuitive and beautiful experiences. Atlassian design system has plenty of design resources like tools, plugins, and UI kits that you can leverage to create better and scalable designs.
How you can apply it to your work:
It has patterns that are a reusable combination of components that can be used to solve user problems.
You can use various templates like posters and letterheads, logos and lockups suitable for all programs, presentation kit assets and graphic assets, Figma components and patterns, and a library of fonts.
It has an intuitive interface that makes it easy to create designs.
It has a cloud-based version, and therefore you can leverage it across diverse devices without space or time limitation.
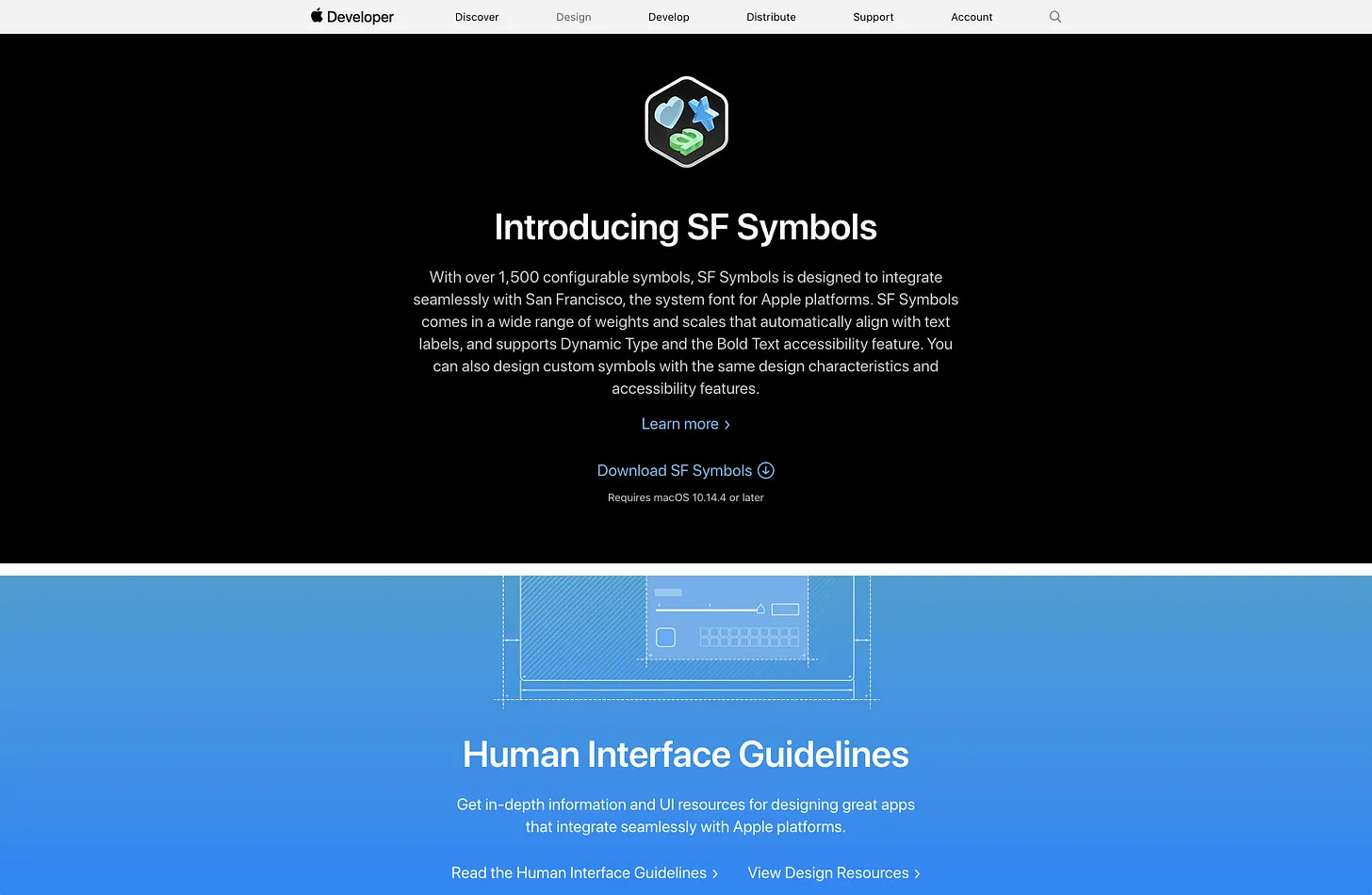
3. Apple Human Interface Guidelines
Apple Human Interface Guidelines (HIG) aim to help you design delightful user experiences.
“I’ve been developing an IOS app for the past few months and have been constantly referring to Apple’s Human Interface Design Guidelines. I would consider it a must-read for any aspiring or current UI/UX designer.” - Senior Product Designer @Dannysapio.com
How you can apply it to your work:
It comes with inclusion guidelines, which can assist you in understanding how users respond to the content and experiences you create.
Onboarding is one of HIG’s patterns that helps you create brief, enjoyable experiences without having a truckload of information for users to memorize.
You can download and directly use a variety of designer resources and tools in your work (such as design files, device mockups) as well as reference their guidelines for best practices and how-to’s to advance your product.
4. Shopify Design System
Using Polaris, you can solve some common UI challenges & get inspiration for how to use language, content in design, visual elements and UI components to craft better product experiences for any e-commerce related project.
How you can apply it to your work:
It’s content guidelines are a great resource to help write CTAs in the proper tone, or to add consistent labels and descriptions. It also provides support on how to provide feedback on users’ actions, page loads, and other time-consuming processes
It offers a style guide that includes guidelines on typography, use of color, animation, best practices for the use of the reusable components.
It also comes with a set of reusable UI elements, such as buttons, form controls, etc.
Find this insightful?
🔥 This Week’s Hot Sessions
✨ Gaining product experience without prior knowledge - Jan 26, 7:00pm (GMT +05:30) (RSVP)
✨Simplicity: Making Products Simpler - Jan 26, 8:30pm (GMT +05:30) (RSVP)
✨Weekly VTS with Kim @ Neuro Atelier - Jan 27, 7:30am (GMT +05:30) (RSVP)
✨UX, UI, and product design salaries in Egypt - Jan 29, 12:30am (GMT +05:30)(RSVP)
✨Getting Your First Design Role - Jan 31, 11:30pm (GMT +05:30) (RSVP)
ADPList gives every person the freedom to grow together - by opening doors to mentors worldwide. Join us today and meet mentors worldwide.
With ❤️ ADPList Team











Design System is always underrated when it comes to talk about growth. This just proves it wrong, and that design system helps scale companies at any stage.
Great post!